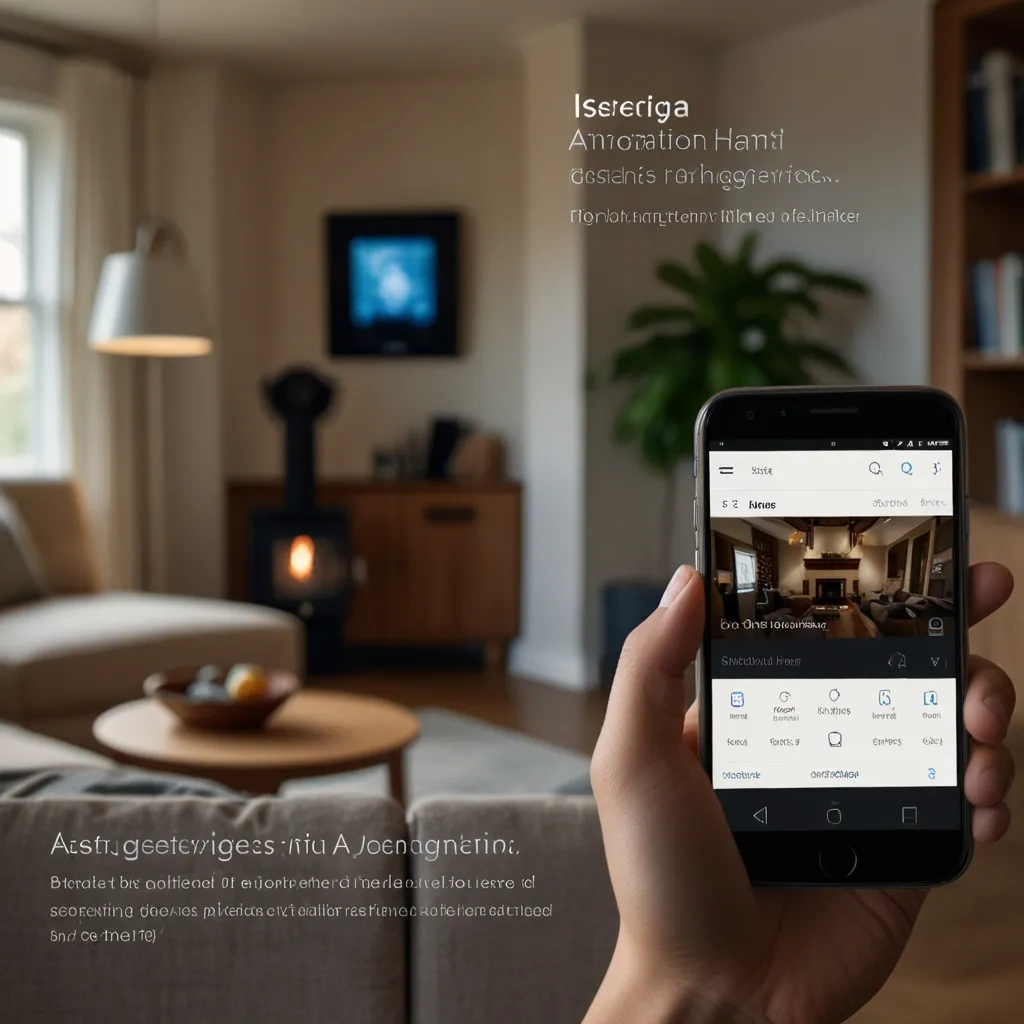
In today’s tech-heavy world, IoT, or the Internet of Things, has turned into a game-changer. Imagine your coffee maker talking to your phone, or your lights coming on when you unlock the door. That’s IoT for you! Everyday objects are now internet-savvy, chatting away with each other and making our lives easier. And guess what? JavaScript is right in the middle of this tech revolution.
Why JavaScript?
JavaScript isn’t just for gussying up websites anymore. This programming language has become a go-to for IoT projects. It’s easy to pick up, flexible, and has a ton of libraries and frameworks. Here’s why JavaScript rocks in the IoT world:
First off, ease of use. JavaScript is super user-friendly, making it perfect for rapid prototyping and development. If you’ve already dabbled in JavaScript, you won’t have to learn a whole new language to start building cool IoT solutions.
Next, Node.js steps in. This runtime environment handles asynchronous data beautifully, which is pretty much a must for IoT applications. With Node.js, developers can whip up real-time, scalable, and efficient apps that keep up with the constant data streaming from various devices.
Another feather in JavaScript’s cap is its compatibility with multiple hardware platforms. Think single-board computers like the Raspberry Pi and Arduino. These are cheap, easy to use, and popular among the IoT crowd. For instance, connect a Raspberry Pi to different sensors and actuators via its input/output pins, and you’ve got a versatile tool for your IoT project.
Building IoT Apps with JavaScript
Got your eyes set on building an IoT app with JavaScript? Start with a hardware platform like Raspberry Pi. Here’s a quick and dirty guide:
First, get your Raspberry Pi ready. Install an OS on it and hook it up to the internet. This enables remote control and opens up access to sensors and actuators connected to the Pi.
Next up, pick a library or framework. Take your pick from Node-RED, a visual programming tool with a drag-and-drop interface, or frameworks like Cylon.js and Johnny-Five. These make it simple to control hardware devices.
Now, it’s coding time. Using Johnny-Five, for example, you can write JavaScript to read data from sensors and control actuators. Imagine reading the light value from a sensor and using it to control an LED or a motor. How cool is that?
Real-World JavaScript IoT Examples
Want some real-life inspiration?
There’s the host-client method. Perfect for when your IoT device can’t handle JavaScript natively. The heavy lifting happens on a host PC that sends signals to client devices, great for gadgets that aren’t processing powerhouses.
Alternatively, for devices with more oomph, embed JavaScript directly using engines like JerryScript. This way, the device runs JavaScript in real-time, handling data on the fly.
Single-board computers like Raspberry Pi also get loads of love. These can run JavaScript or Node.js without breaking a sweat, making them an excellent pick for IoT projects needing more computational muscle than a microcontroller can offer.
Real-World Impact
Look around, and you’ll see JavaScript-powered IoT devices everywhere.
Smart homes are a prime example. JavaScript can control your lights, thermostats, and even your security systems. Node-RED helps you build a dashboard that lets you control and monitor everything remotely.
Industrial automation also benefits from JavaScript. Cylon.js supports over 50 platform devices, enabling you to control and monitor machinery in factories.
Healthcare is another field reaping the benefits. IoT devices monitor patient data, track medical equipment, and handle routine tasks, all with the help of JavaScript’s ease of implementation and real-time data handling capabilities.
Challenges and Opportunities
Sure, JavaScript brings a lot to the IoT table, but there are hurdles too.
Security is a biggie. IoT devices are often security weaklings. It’s crucial to ensure your JavaScript code is bulletproof and follows best practices to protect your IoT ecosystem from malicious attacks.
Data management is another challenge. IoT devices generate massive amounts of data. JavaScript can help wrangle this data with tools and frameworks that simplify processing and analysis.
Scalability is essential as more IoT devices flood our lives. Node.js and other JavaScript frameworks are designed to handle high data volumes and scale effortlessly, perfect for large-scale IoT projects.
The Future
JavaScript has cemented its place as a powerhouse for IoT development. Its simplicity, hardware compatibility, and vast array of libraries and frameworks make it ideal for developers, whether you’re just starting out or have years of experience under your belt.
Whether it’s a smart home setup, automating factory processes, or advancing healthcare tech, JavaScript provides the flexibility and scalability needed to bring innovative IoT projects to life.
As the number of connected devices skyrocket, the significance of JavaScript in IoT will only grow. With continued advancements in libraries and frameworks, JavaScript will remain a vital player in the IoT arena, pushing forward exciting, efficient, and scalable solutions that enhance how we live and work.
In a nutshell, if you’re looking to dive into the IoT world, getting comfy with JavaScript should be at the top of your to-do list. The future’s looking bright, connected, and powered by JavaScript!